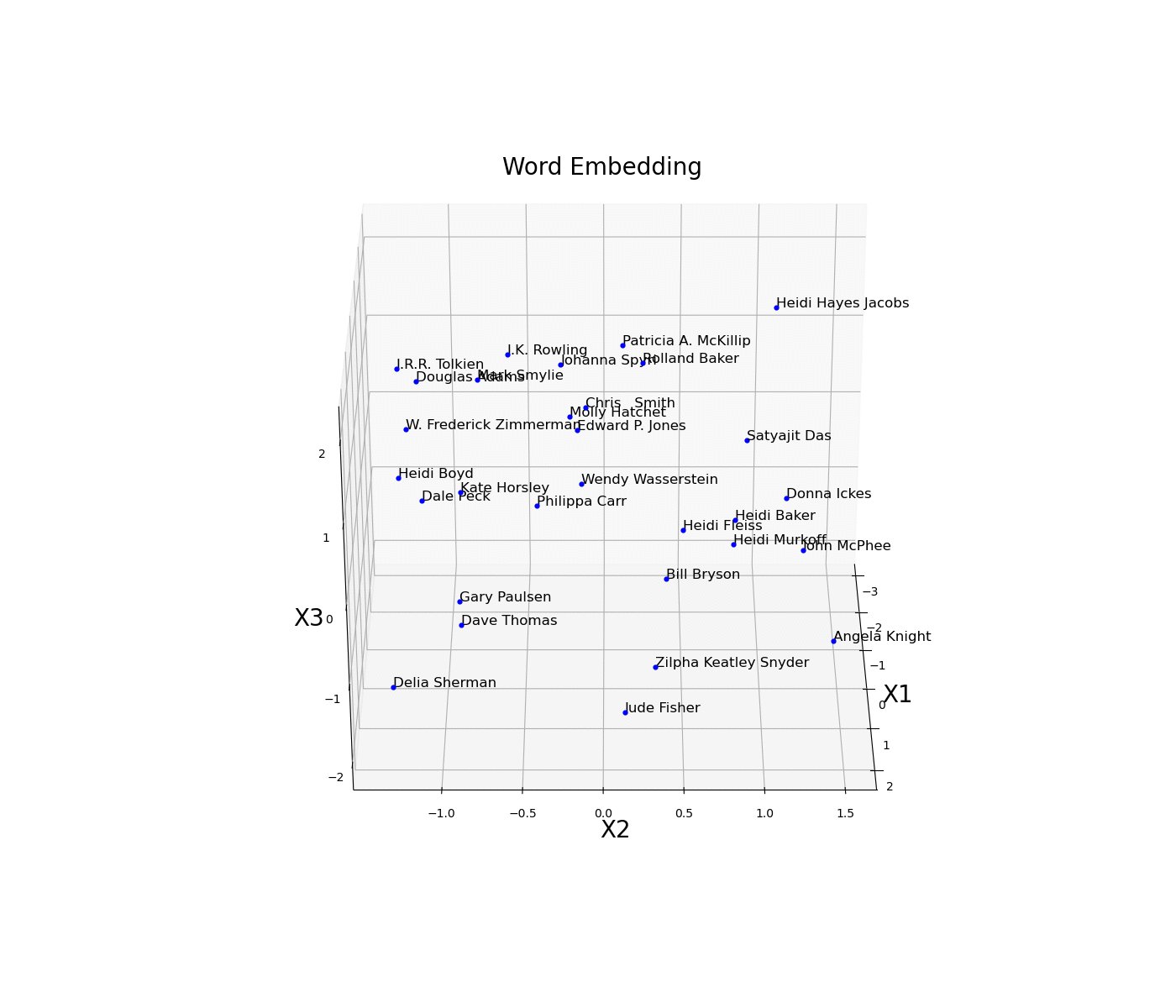
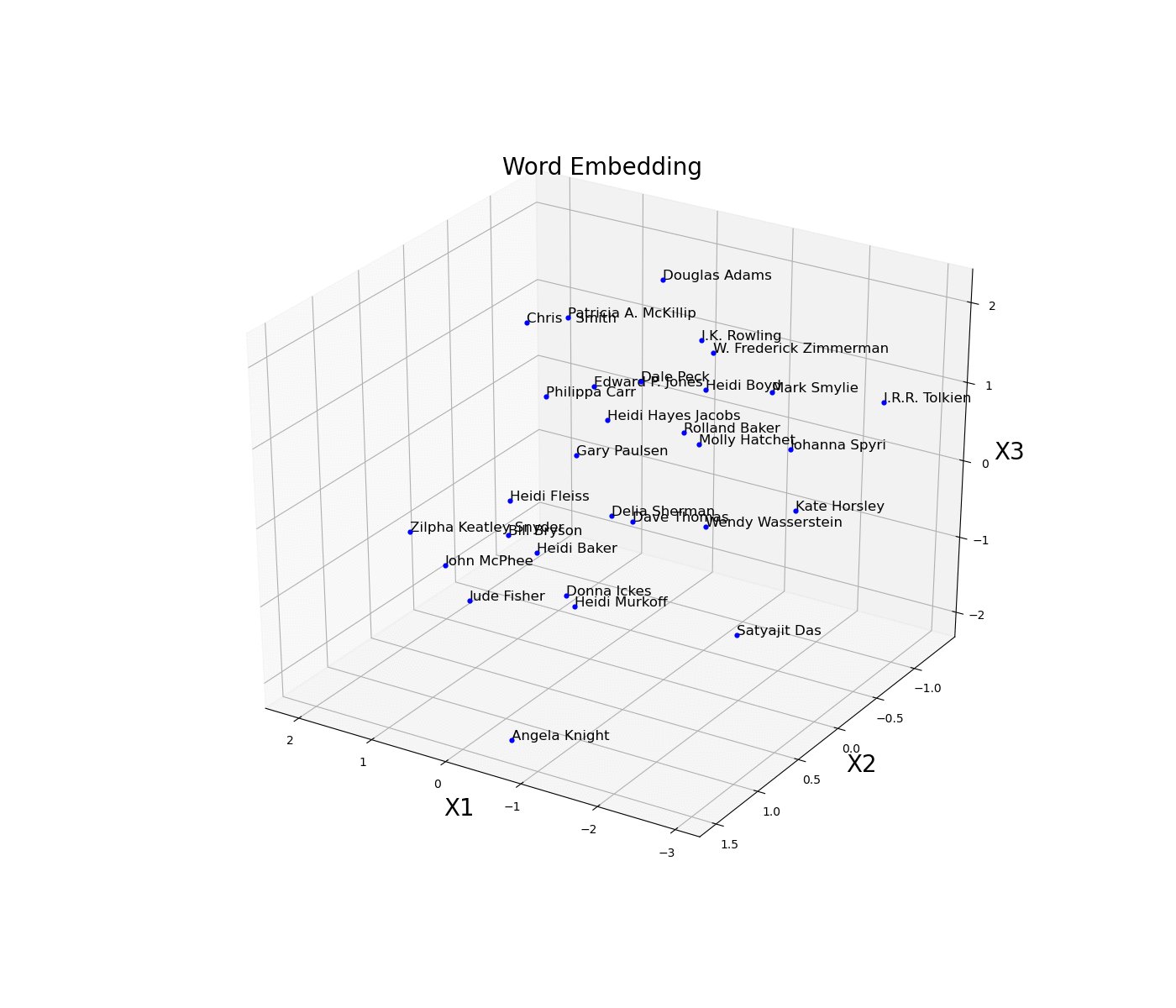
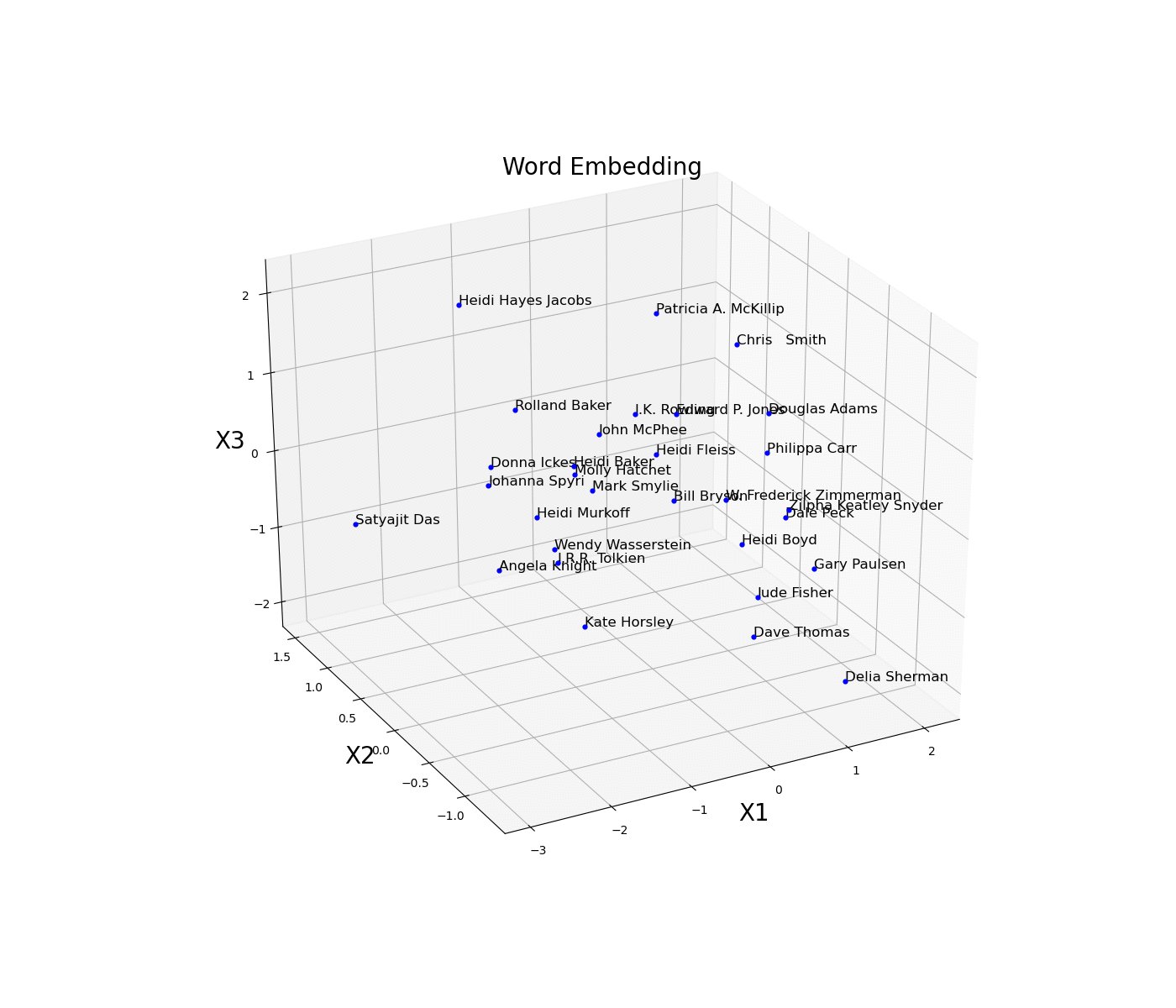
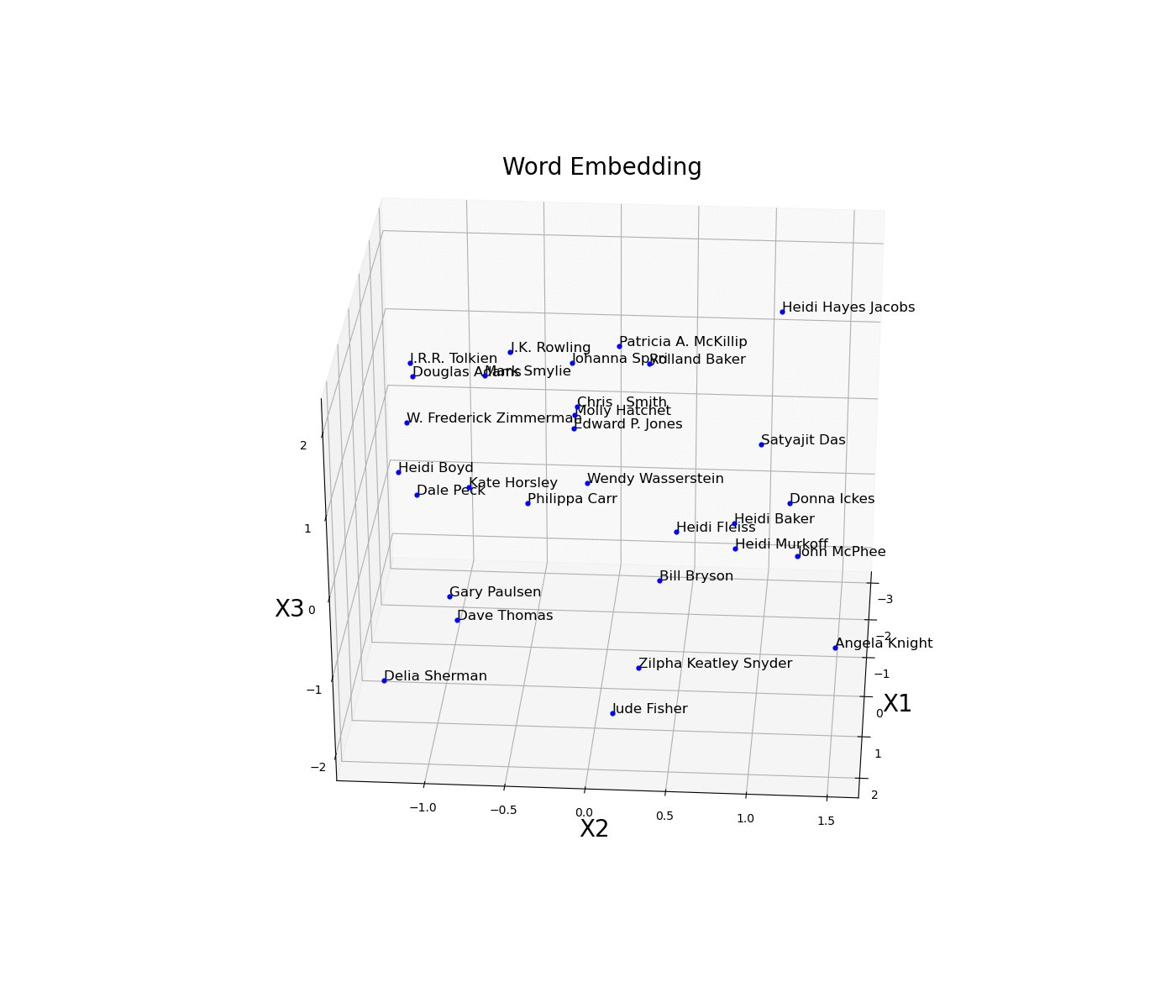
Examples of animations which can be created for Deep Learning models such as Variation Autoencoders and Word Embeddings.
Word Embeddings


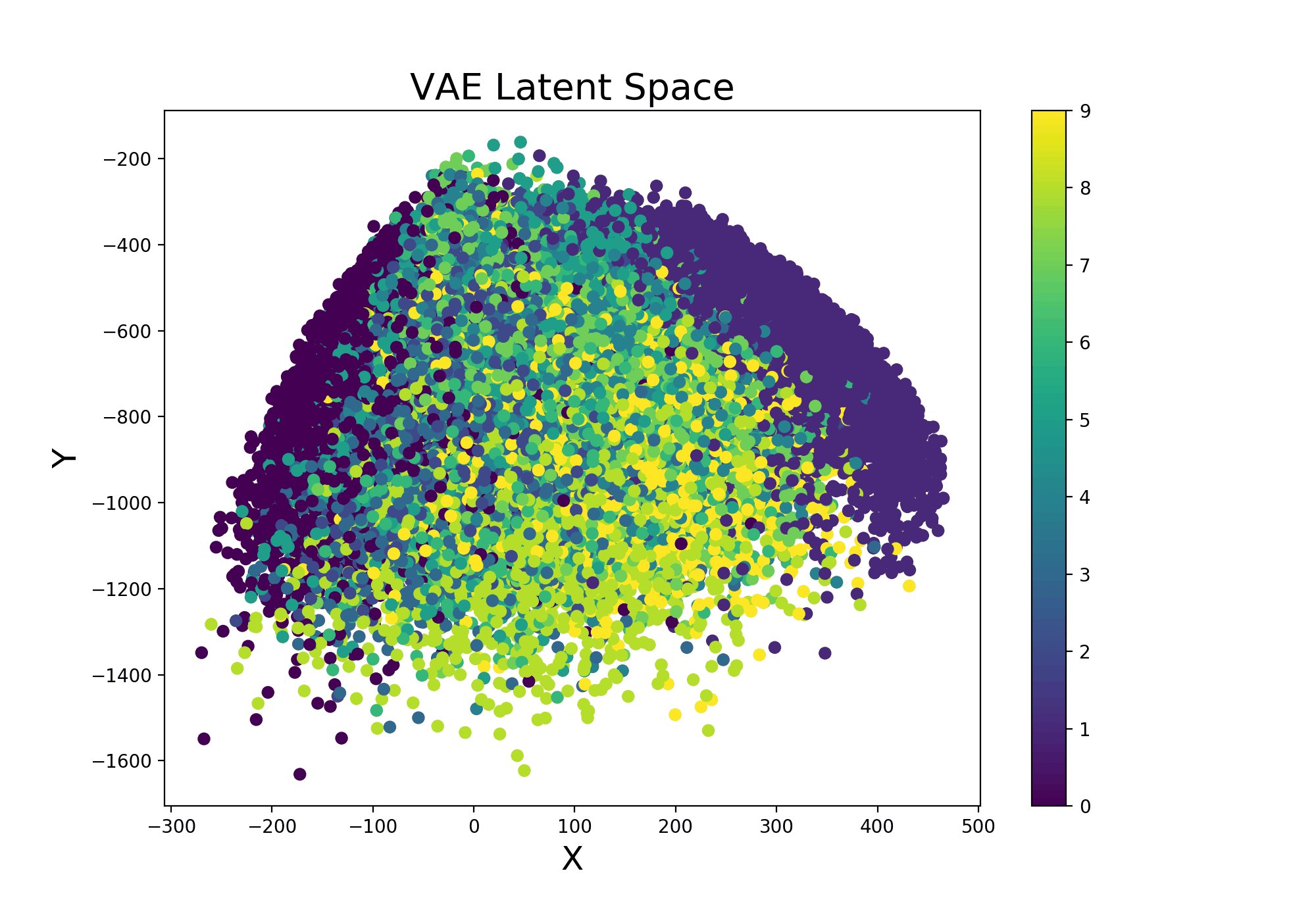
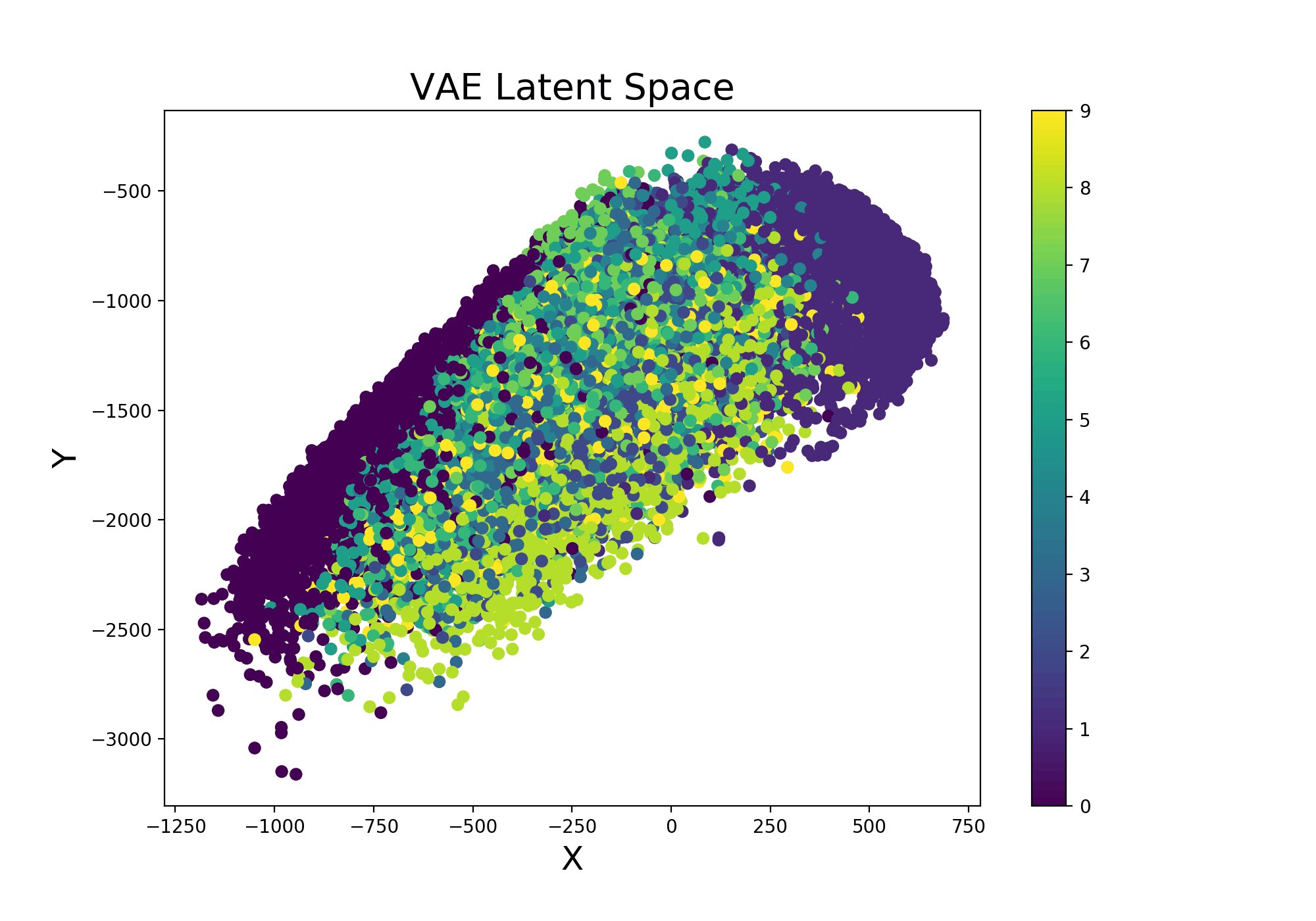
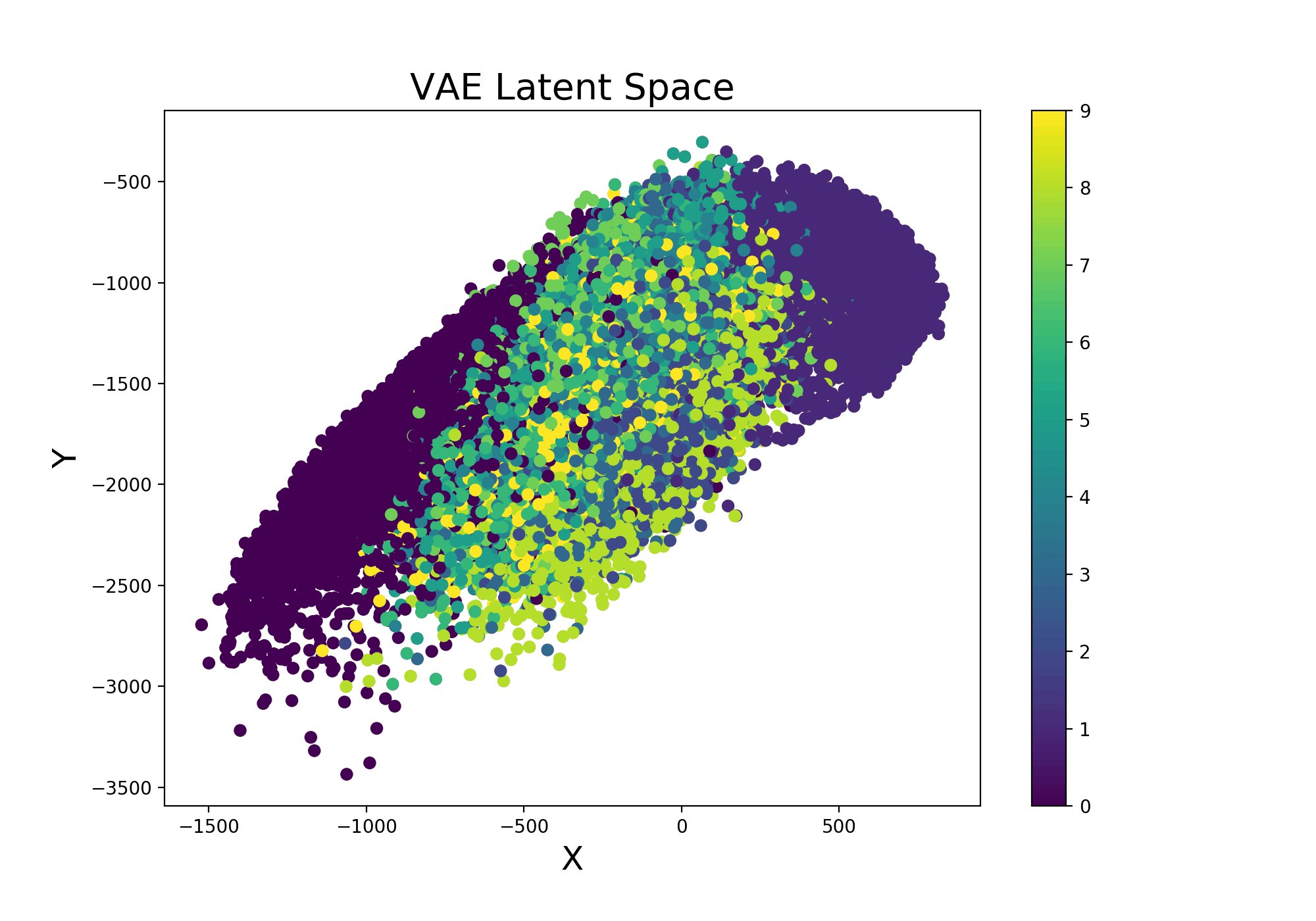
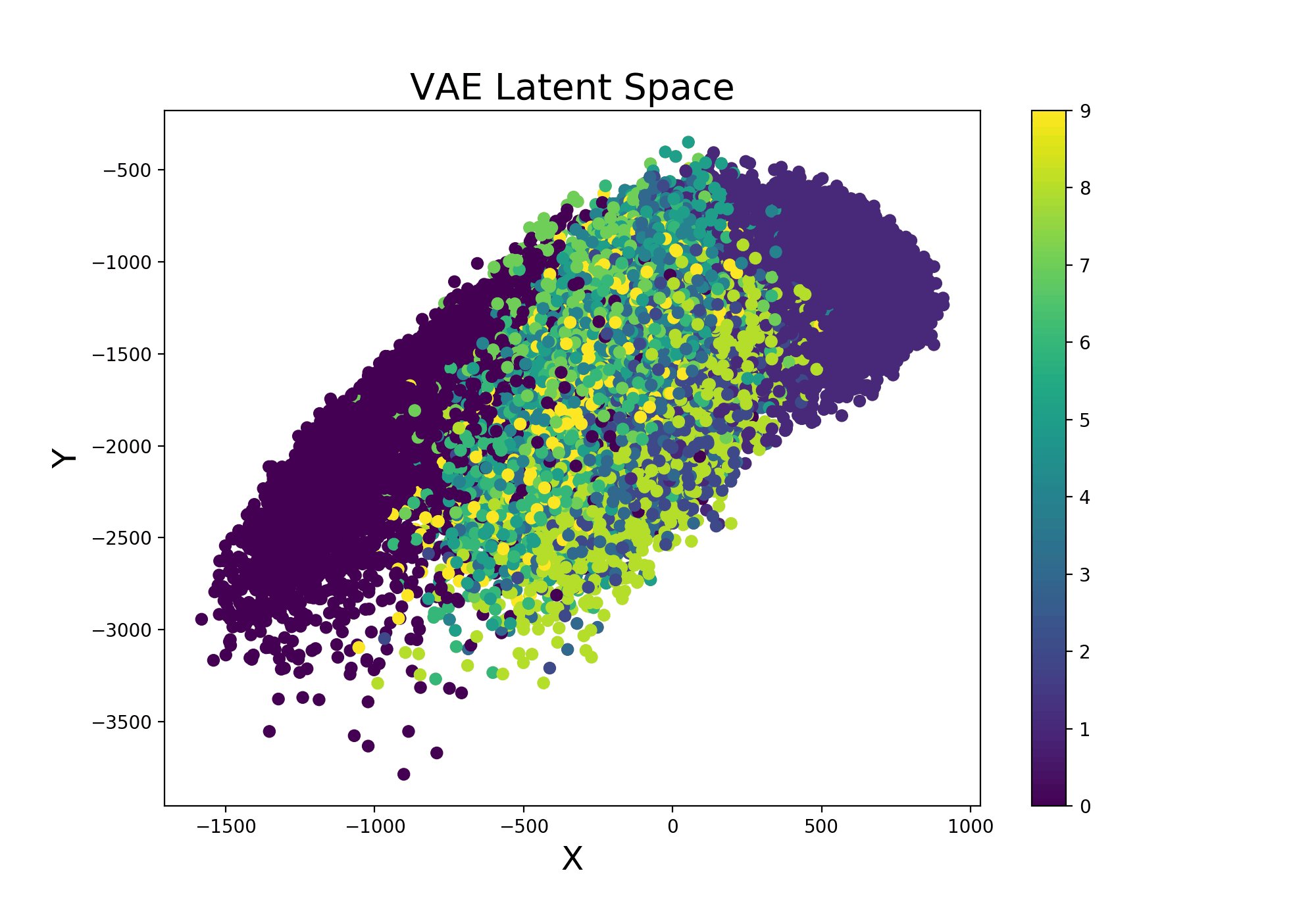
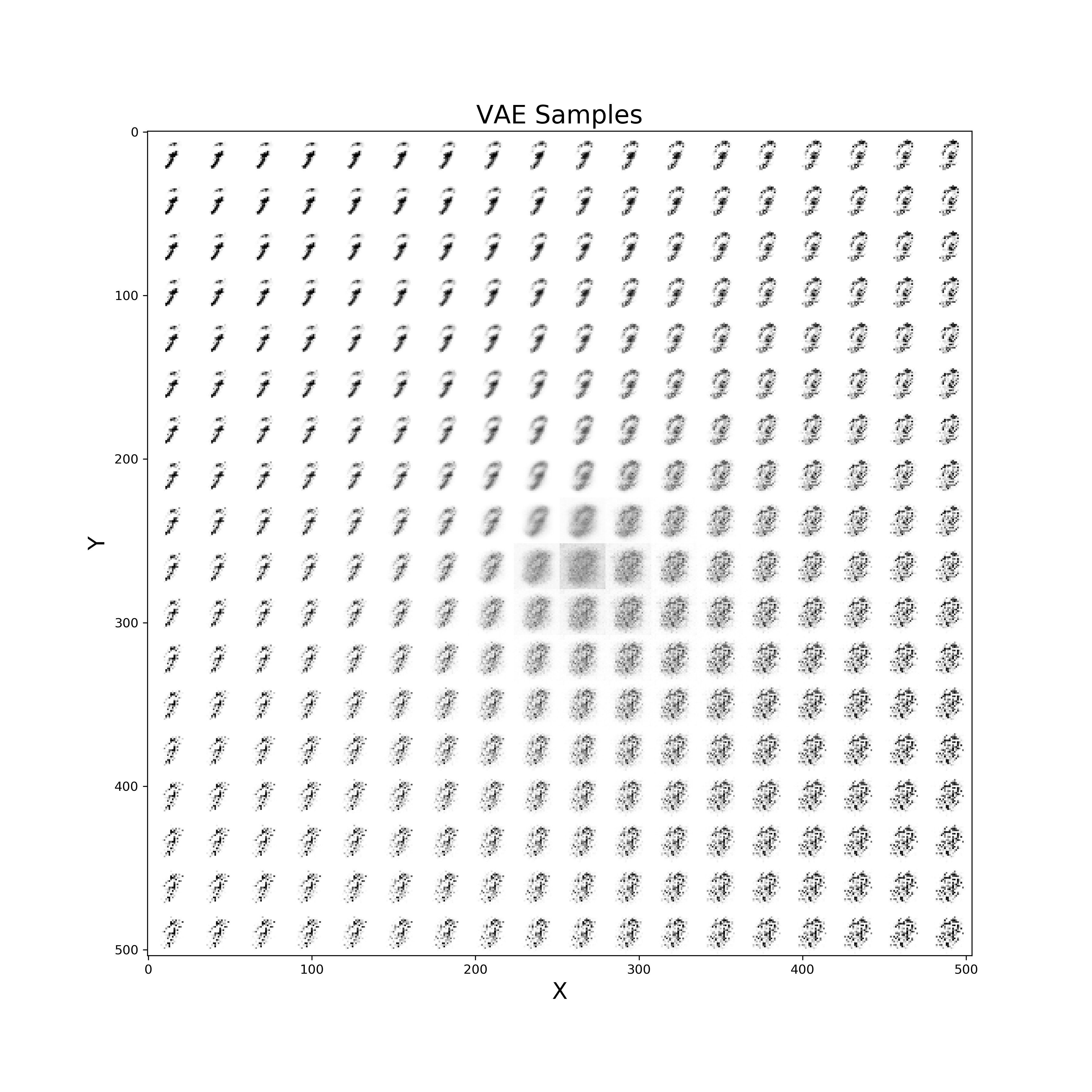
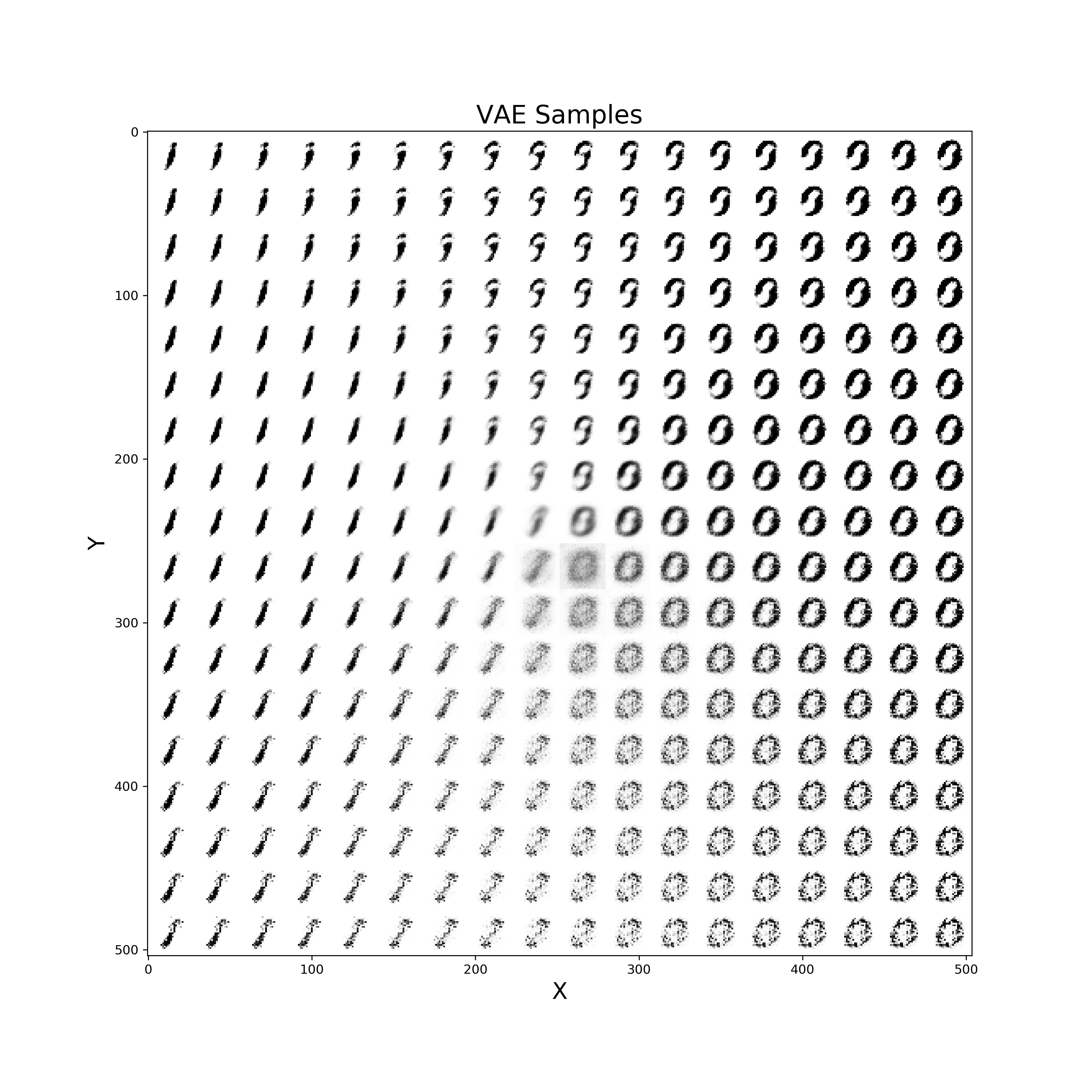
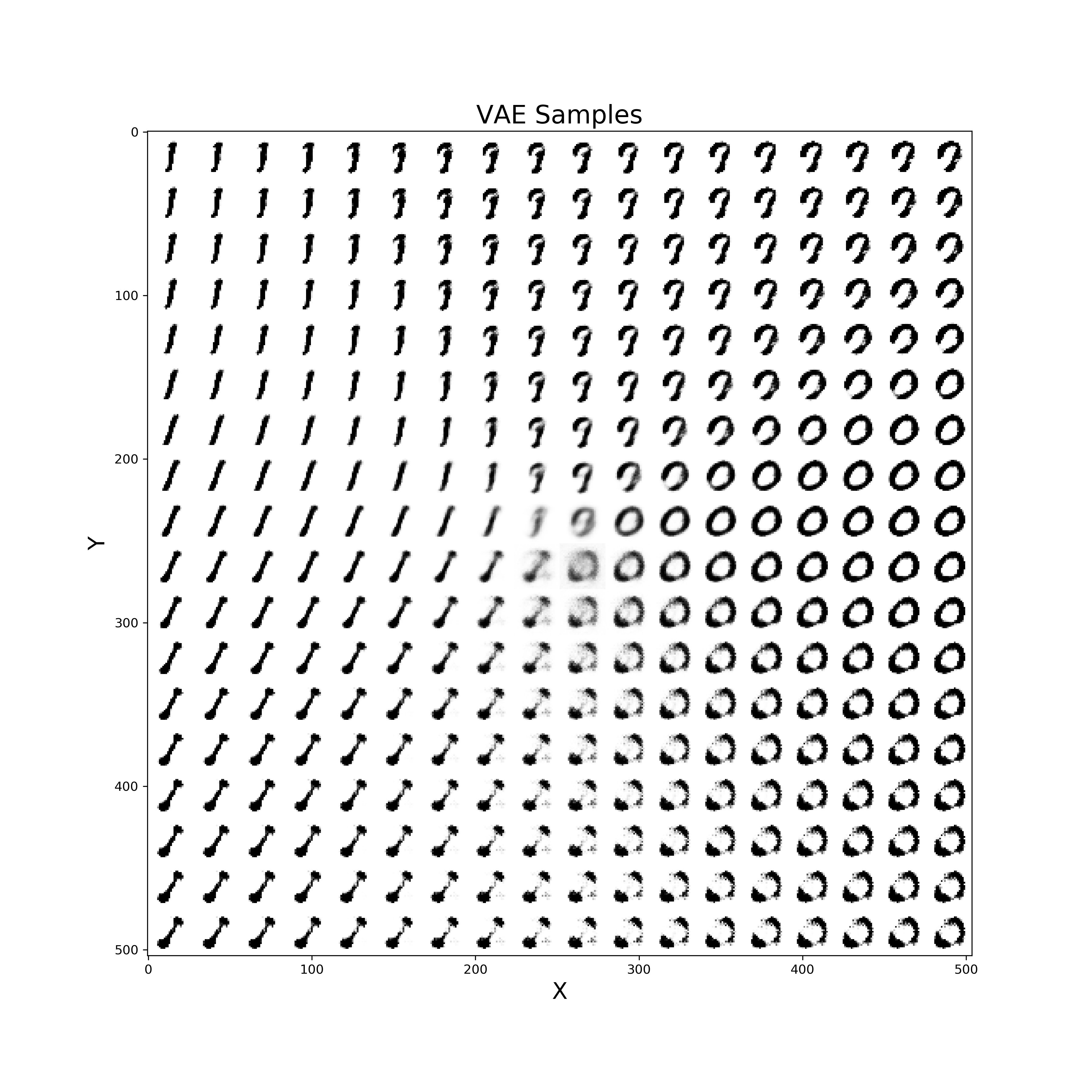
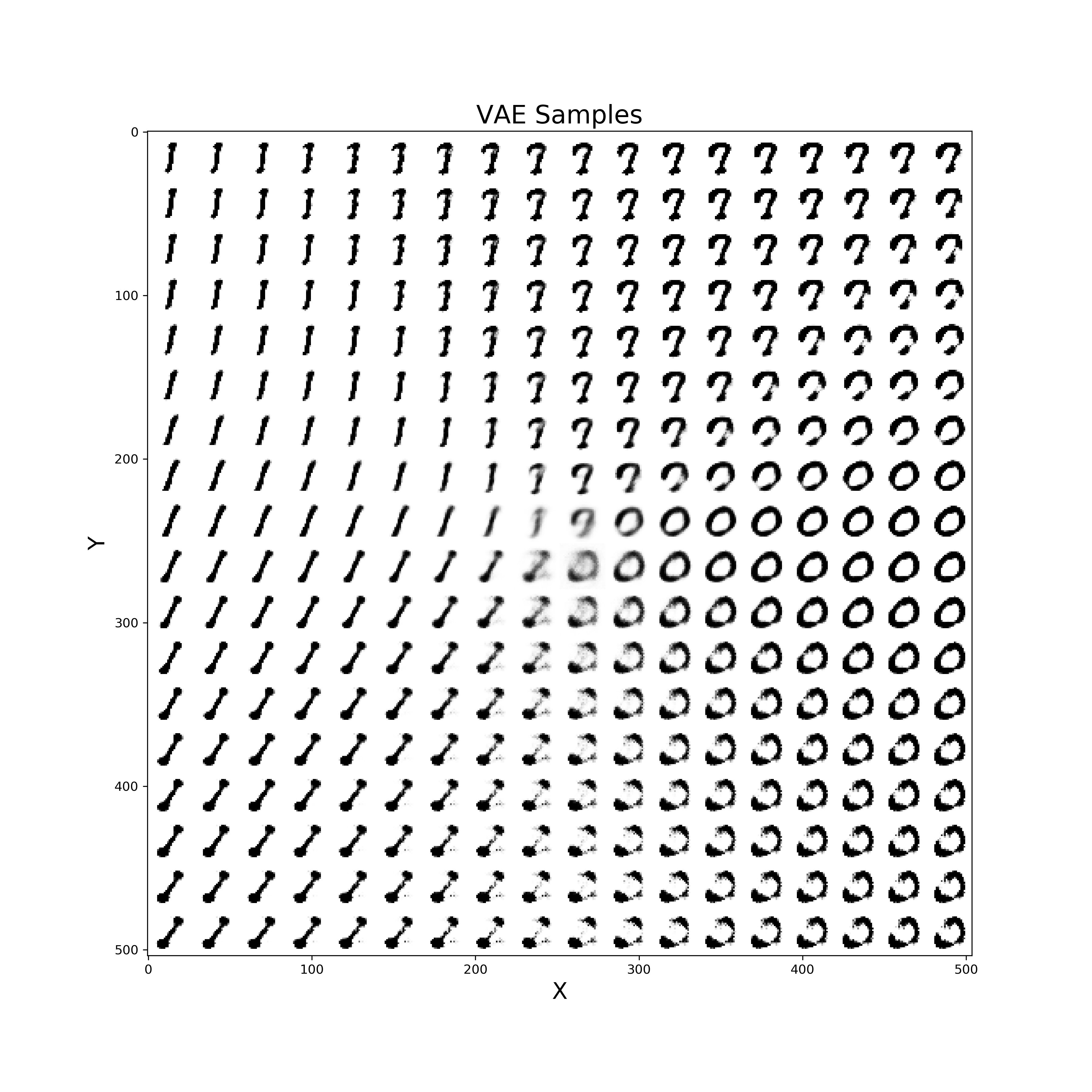
Variational Autoencoder


Live Loss tracker


Contacts
If you want to keep updated with my latest articles and projects follow me on Medium and subscribe to my mailing list. These are some of my contacts details:
